作为一名和代码要打交道的人,一个界面美观,配置简单,功能齐全的编辑器是必须的.本文中作者向大家推荐这样一个全平台全能型编辑器: Atom
前言
笔者是目前是一名搞科研的学生,经常进行一些代码编写和latex,markdown的文件写作,用过各种平台的各种编辑器:从Windows到Linux再到MacOS;从vim到专业IDE(e.g Pycharm/Webstorm/Clion)再到Sublime Text.用过各种编辑器之后,我还是觉得现在使用的Atom是最好的.无论是界面,功能还是使用体验上面都很完美!所以今天向大家推荐一下.不论你是科研工作者还是前段/后端亦或是作家,Atom都值得拥有!
为什么要用Atom?
结合笔者在各个平台使用过各种编辑器的经历,Atom主要由以下几个优点:
- 开源平台,全平台兼容
相对于Sublime Text或者Pycharm这种付费软件(价格还不菲),Atom是一个Github开发的开源软件,这意味着你不光可以免费的享受编辑器的所有功能,还可以参与到软件的开发中 - 使用插件进行功能扩展,拥有大量插件和完备的讨论社区
和Sublime Text类似,Atom使用安装插件的方式进行相关高级功能的实现,而且安装插件只需要点击一下就好,不光提供界面化的设置,也提供使用json文件进行设置的方式,安装/设置/卸载软件都非常简单 - 界面炫酷
Atom所有的组成使用NodeJs编写,属于WebApp,所以无论是界面还是操作体验都非常棒.各种美化的插件更是让Atom漂亮的没话说 - 功能齐全,一个编辑器可以满足近乎所有要求
总的来说我认为比Sublime Text功能是更加齐全的,插件也更多.在各种插件的帮助下Atom可以实现绝大多数你可能需要的功能:无论是代码运行(支持所有常用语言,前提是配置好环境)还是文档编写(Latex,Markdown)亦或是网页调试(HTML,Js)都可以.查看图片/文档更是不在话下.
总结起来的话,Atom比Vim更Vim,比Emacs更Emacs,比Sublime更Sublime!
当然,功能这么强大的代价就是需要小小的忍受一下相对较慢的启动速度,不过笔者看来虽然没有Sublime快但是和Pycharm这种还是半斤八两的,所以这并不是问题!
笔者用Atom干什么?
笔者主要用Atom进行Python代码的编写和运行调试还有markdown和Latex格式的文档书写.所以接下来的内容主要围绕如何配置上面提到的打开.
Atom的下载安装和总览
下载
我们可以直接去官网下载对应版本的软件包.我是MacOS用户,更为方便的方式是直接用Brew Cask:
brew cask install atom
总览
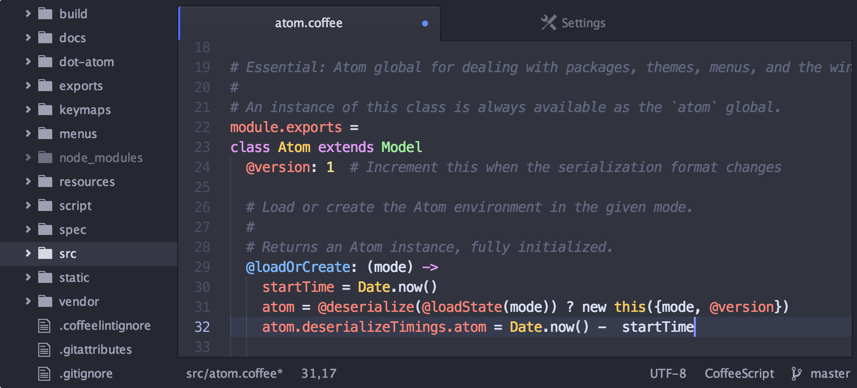
引用一张官网的图片:
笔者的Atom已经配置了很多,所以就不贴一开始Atom的样子了…
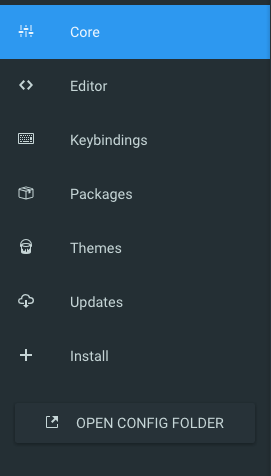
看一下设置:
其中Core是核心设置(主要是关于启动一类的);Editor是编辑设置(字体,段落,缩进等);Keybindings是快捷键总览(不在这里设置);Packages是包管理(后面下载的插件和系统自带的都在这里可以找到);Themes是主题设置(Atom分为颜色配置和UI配置);Updates是软件/包的更新设置;Install相当于Atom插件市场
安装之后可以使用图标或者命令行的方式打开文件和文件夹
话不多说,里面的设置可以自己看一下然后根据喜好进行设置,接下来主要记录一下笔者Atom里面安装的packages和相应配置
基本配置
这里主要是提供一些方便码字的插件和我喜欢的主题
- atom-beautify 一个让代码显示美观的插件,支持各种编程语言.快捷键
ctrl+alt+’b - language-xxx 你用到什么语言就一定要把相应的language-xxx安装了,主要是提供相应的颜色主题
- autocomplete-xxx(顺序可能xxx在前) 代码提示补全
- auto系列 智能xxx,看个人需要
- Atom Material UI 一款Material Design风格的UI主题
- Atom Material Syntax 一款Material Design风格的编辑显示主题
- file-icons 各种文件的显示图标
上面三个设置好了之后我的界面是这个样子的:
怎么样,很炫酷有没有? - Activate Power Mode 装逼插件我只服这个,它可以让你打字的时候屏幕晃动/光标有粒子散射/屏幕上显示打字的Combo数.


更多设置请自行摸索 - atom-clock 右下角显示时间
- platforio-ide-terminal 在atom内使用terminal,快捷键
cmd+shift+t/x打开/关闭
- script 运行各种程序的插件(要配置好环境,后面会说关于Python的配置)
- git-controll+git-plus 实现对代码的管理功能,比命令行敲git xxx 便捷
Markdown环境配置
现在使用markdown写作必不可少了,不论是写博客还是个人记录都很方便.笔者主要进行了以下插件的安装和设置,这些插件在我看来都是必须装的
- language-markdown markdown的语言支持,个人感觉没什么需要特别设置的
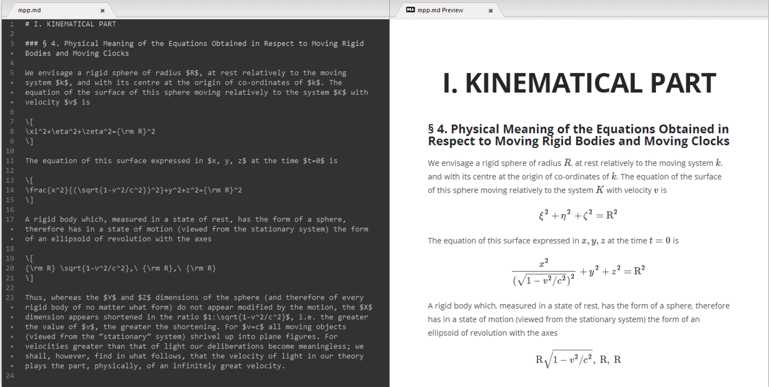
- markdown-preview-plus 提供同一个界面下的markdown文件预览.快捷键是
cmd+shift+m,支持缩放,用github风格显示,使用pandoc进行文件格式转换(需要在设置里面设置pandoc的路径)
- markdown-preview-plus-opener 支持打开md文件是自动生成预览,并且切换md文件时会关掉前一个预览并显示新的预览
- markdown-preview-enhance 支持更好的预览显示
- markdown-scroll-sync 提供markdown代码到文章的位置定位:点击字段右侧的预览就会跳转到相应位置

- linter-markdown 语法纠错
- language-gfm-enhanced 支持markdown预览中的数学公式的渲染
- markdown-toc 生成markdown的目录导航
- tool-bar-markdown-writer 类似WordPress,知乎那种的工具栏,通过点击相应图标就可以插入相应格式
- markdown-img-paste 这个是一个很有用的东西,支持吧剪贴板的图片先上传到图床上面然后将生成的连接插入到文档里面.快捷键
ctrl+shift+v
我们知道很多时候markdown的图片都是通过网址插入的,这样在哪里都可以看到(相比于本地插入很方便).这个插件就是做这个的.一般博客上面会推荐使用markdown-assistant和qiniu-uploader通过七牛图床进行这个操作,但是这样需要你现在七牛网站上面申请账户然后再把网站的秘钥绑定到插件的配置文件里面,费时费力不说,还经常会出现错误,反正笔者的mac一直没成功过.
我推荐的这个插件的好处它选择的图床是SM图床,这个图床不需要绑定账号获取秘钥一类的操作,直接就可以用了,像下面这样:

这个插件也支持七牛 - markdown-themeable-pdf 支持自定义的md到pdf的文件生成,快捷键
ctrl+shift+e - pdf-view 提供pdf文件的预览.问题在于我这里不能选中内容…不知道是不是我自己的问题
Latex环境配置
科研写作一般使用Latex的,在MacOS中,我们需要先安装一下mac版的texlive:MacTex
brew cask install mactex
然后安装下面的插件:
- latex 编译源,记得在设置中填上你的Tex Path,比如mac中就是/Library/TeX/texbin.然后勾上autosave.使用的快捷键
ctrl+shift+b
这个插件同时可以定义编译成功之后在哪里使用什么pdf阅读器显示编译成功的pdf文件,支持Skim/SumatraPDF/Okular/Zathura等显示软件,或者自己设置其他的. - language-latex 语法器
- language-completions 符号替代,比如你输入
\alpha,他就会再加在你的md文件中显示α - atom-latex 编译和显示pdf的插件
如果你需要左边源代码右边pdf的话需要先把latex插件里面的Opener选项设置成pdf-view,然后在atom-latex设置里面把Preview PDF after building process的选项选为Do nothing - latexer 一个方便添加参考文献的插件(还没用过..)
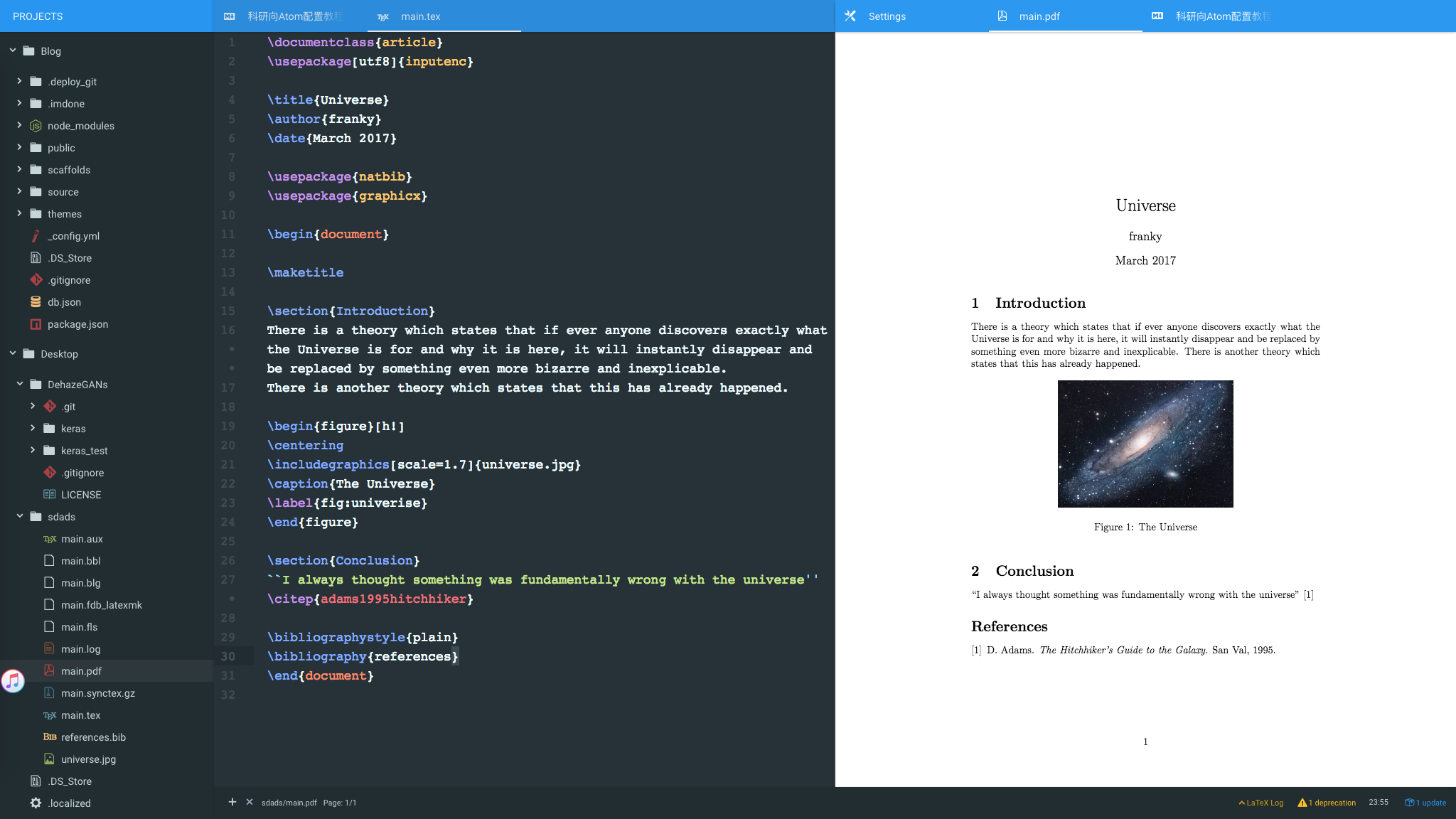
最后附上一张效果图:
Python环境配置
笔者大部分时间使用Python跑程序,所以这里记录一下Python环境的配置
用Anaconda进行Python科学计算是一个不错的选择,这里关于Anaconda的安装不在啰嗦,假定你已经把Anaconda安装好了.
然后推荐一下这几个插件
- autocomplete-python 变量/函数/语法自动补全,记得填Python路径
- language-python Python语法支持
- python-tools 必装!提供IDE级别的语法支持:比如显示函数用法,返回变量的定义处,记得在设置里面填好你的Python路径
- python-indent pep8形式的缩进显示
- python-autopep8 将你的Python代码格式化为PEP8规范
- python-isort 自动排序import
- linter-flake8 Python语法纠错
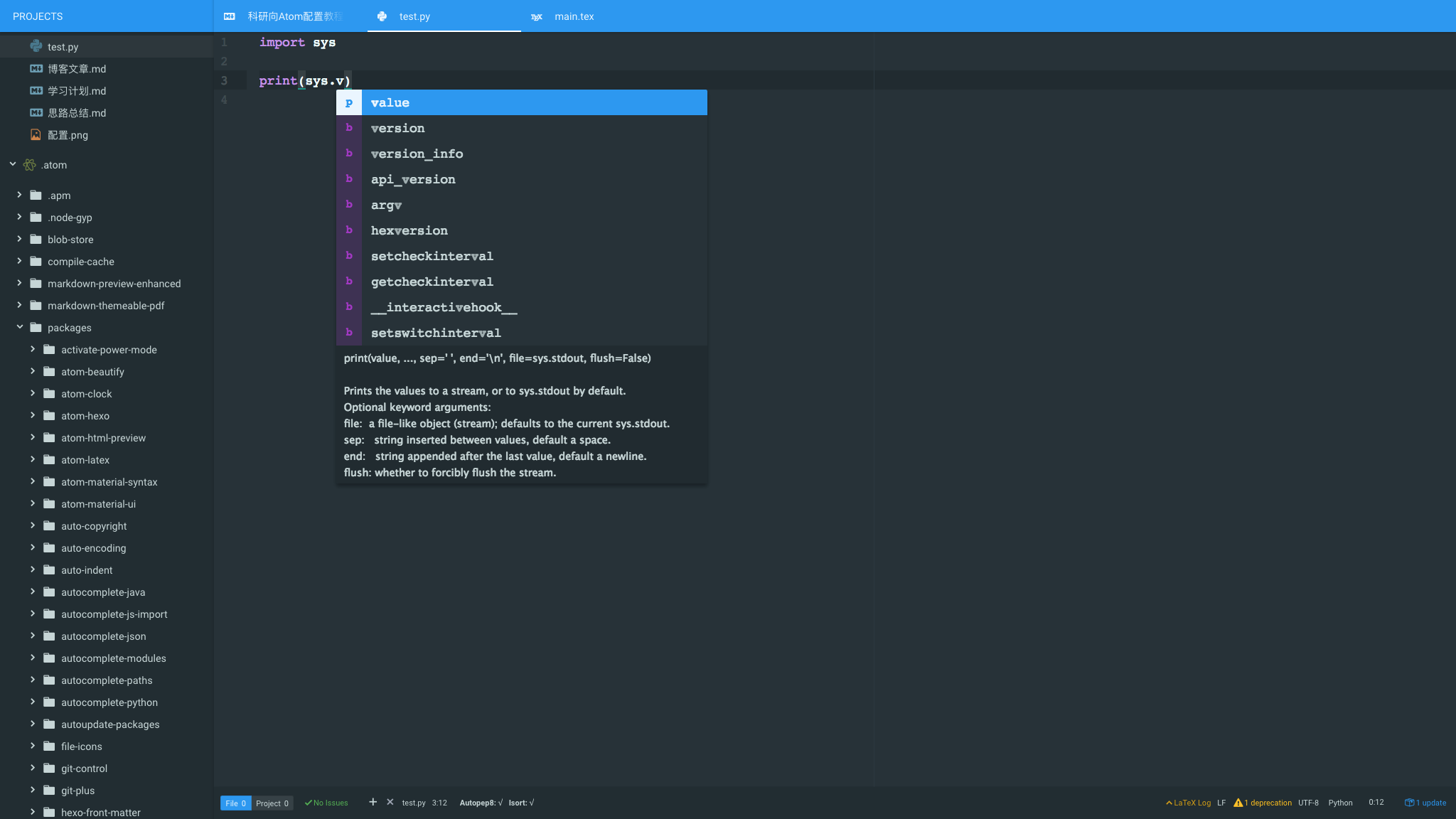
安装好之后就像这样:
接下来设置在atom内运行Python,当然你也可以打开atom内的terminal(见前面)然后在terminal里面调用py文件.
插件script的快捷键是cmd+i直接运行文件,这个方式使用的是系统默认的python(/usr/bin/python).如果想更改默认调用的Python环境可以在~/.atom/lib/grammars.coffee 文件里面找到’Python’字段,然后修改下面的相应路径即可.如果你一直只用你自己安装的Python环境推荐这样做.
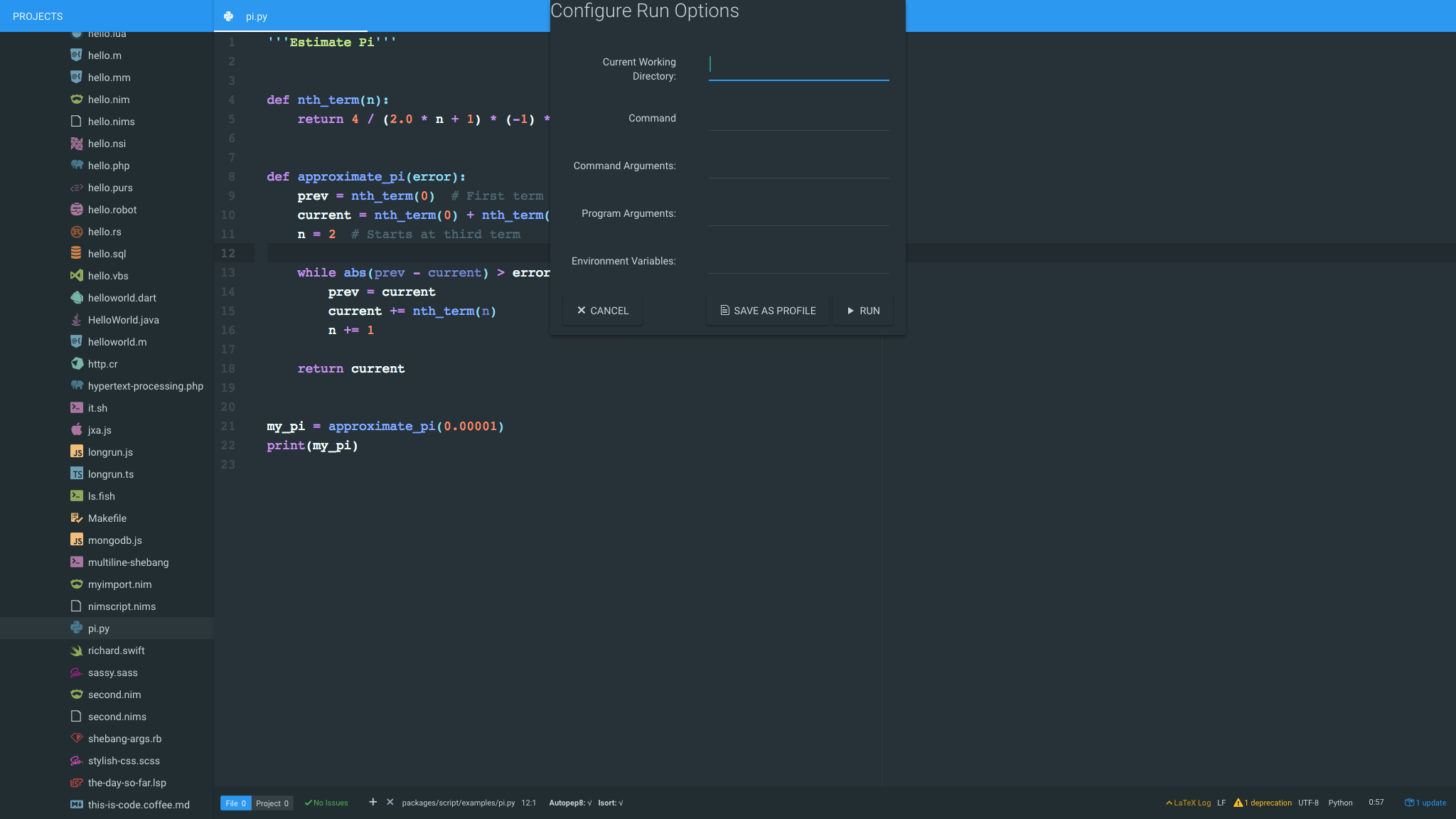
script支持设置参数文件进行不同环境的调用,如果你有多个环境,需要这样:打开Atom的控制台(快捷键cmd+shift+p),在里面输入script run options或者直接使用快捷键cmd+shift+i进入到参数设置页面:
第二行填’python’,最后一行填Python路径,要包含Python执行器的名字,比如’~/anaconda3/bin/python3’,最后点击保存,定义好名字就ok了.如此你可以为你可能用到的Python版本都写一个这样的profile.
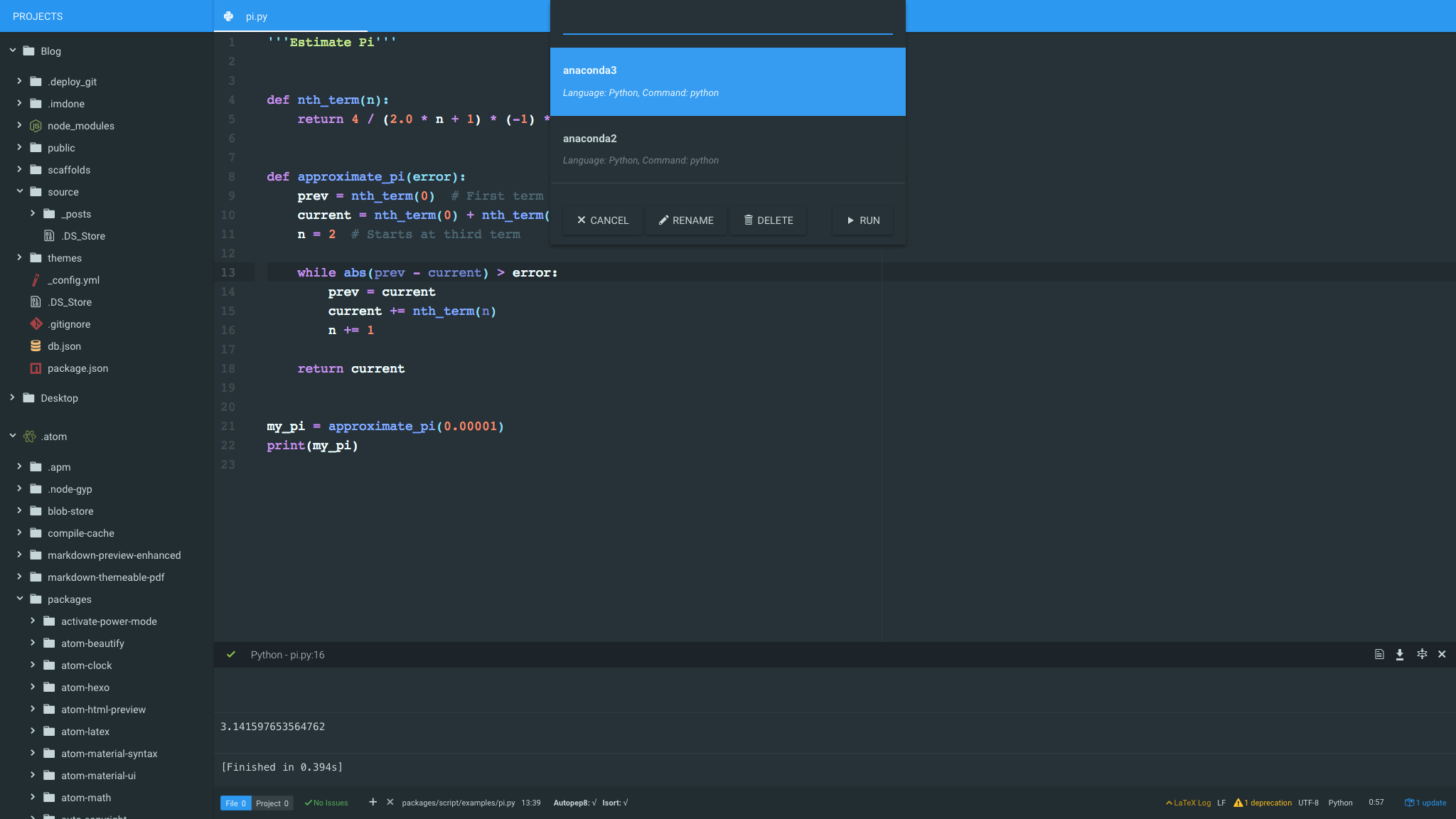
运行的时候可以在控制台里面输入script run with profile,快捷键cmd+shift+k,然后选择相应的配置,笔者是这样的:
可以看到结果是在下面的,和pycharm是一样的.但是貌似不支持标准输入,注意一下
p.s.最近遇到的问题在于这个profile不是永久的,重启就没了,目前在想办法怎么一直保持
Hexo环境配置
Hexo是用来进行静态博客生成的一个工具,现在的流行做法是将Hexo和GitHub Pages结合起来用于博客托管,这个内容以后有时间单开博客记录,这里只说一下推荐安装的插件:atom-hexo和hexo-front-matter.前者是可以在控制台执行各种hexo的常见操作;后者可以生产格式规范的post表头(用hexo写博客是将md文件进行渲染,需要在开头写一些关于这个post的信息)
不过控制台的hexo操作比较慢,不如在terminal里面敲命令…
HTML
按理说这个也是一个大头,不过笔者并不是从事前端的人,所这方面的插件基本不使用,在这里只推荐一下auto-系列和language-系列,还有一个就是html-preview,用来预览写好的网页.如果后面经常用它写网页的话会把这部分好好完善一下.
总结
笔者主要使用Python写代码,markdown写博客,latex写论文,atom可以同时兼顾三个方面的编辑,因此强烈推荐给和我有相同情况的人!